Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Récemment, un lecteur nous a écrit pour partager l’une de ses expériences. Voici le topo : son gendre, plombier-chauffagiste, avait besoin d’un site pour attirer des prospects depuis Internet.
Notre lecteur lui a donc créé un superbe site WordPress. Seulement, voilà le problème qu’il rencontrait : son gendre, très occupé avec les nombreuses prestations qu’il avait à délivrer, préférait alimenter ses pages Facebook que son site web.
Plus pratique, plus rapide, plus intuitif que WordPress, ce réseau social était son seul vecteur de communication.
Dommage ! pensait son beau-père ; c’est pourquoi il nous avait demandé si nous n’avions pas, dans notre astucieuse Marmite, un plugin qui pourrait lui permettre de diffuser ces publications Social Media sur son site web… mais en les choisissant précisément ! (Pas question de diffuser ses statuts et photos personnelles, tout de même !)
C’est vrai ça : pourquoi laisser ses réseaux sociaux cachés derrière des boutons basiques, peu attractifs ? Il y aurait de nombreux bénéfices à diffuser ces publications directement sur son site :
- Augmenter son trafic entrant vers ses réseaux sociaux
- Faire grandir ses communautés Social Media, par conséquent
- Accroître l’engagement des visiteurs, en diffusant les commentaires et les likes générés sur les réseaux sociaux
- Augmenter le temps passé sur son site web…
Ça nous intriguait bien. Du coup, nous avons creusé la problématique, et nous avons trouvé le Saint Graal du Social Media pour WordPress : le plugin Flow-Flow (aff), qui permet de créer un “Social Wall”, soit un bloc qui diffuse les contenus publiés depuis divers réseaux sociaux.

La version gratuite vous permet d’intégrer des publications provenant de Facebook, Twitter et Instagram. La version payante, quant à elle, propose une palette de réseaux sociaux supplémentaires impressionnante :
- Soundcloud
- Foursquare
- Vine
- Flickr
- Dribbble
- Vimeo
- YouTube
- Tumblr
- WordPress
- Et tout flux RSS en général
Comme on voulait vous montrer ce que la version payante (à 39$ sur CodeCanyon) avait dans le ventre, voici un tutoriel complet pour créer votre premier “mur social”, en y incluant également vos publications sur YouTube.
En 4 étapes-clés, vous allez aujourd’hui apprendre à créer un Social Wall dynamique, engageant et personnalisé. Prêt ? Partons donc sur le sommaire !
Sommaire
Étape 1 : Autoriser la récupération de vos fils réseaux sociaux
Il s’agit dans un premier temps d’autoriser toutes les API des réseaux sociaux dont vous souhaitez diffuser les publications sur votre Social Wall.
Note pour les curieux : Une API est la partie d’un programme informatique qui est en libre accès pour tous ceux qui ont un accès valide, et que l’on peut manipuler pour créer une nouvelle manière d’utiliser une application. En l’occurrence, ici, nous allons remanier les API des réseaux sociaux pour en intégrer les publications sur votre site WordPress.

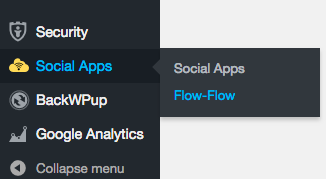
Commencez par cliquer sur “Social Apps” dans la barre de gauche de votre administration WordPress, puis sur “Flow-Flow”
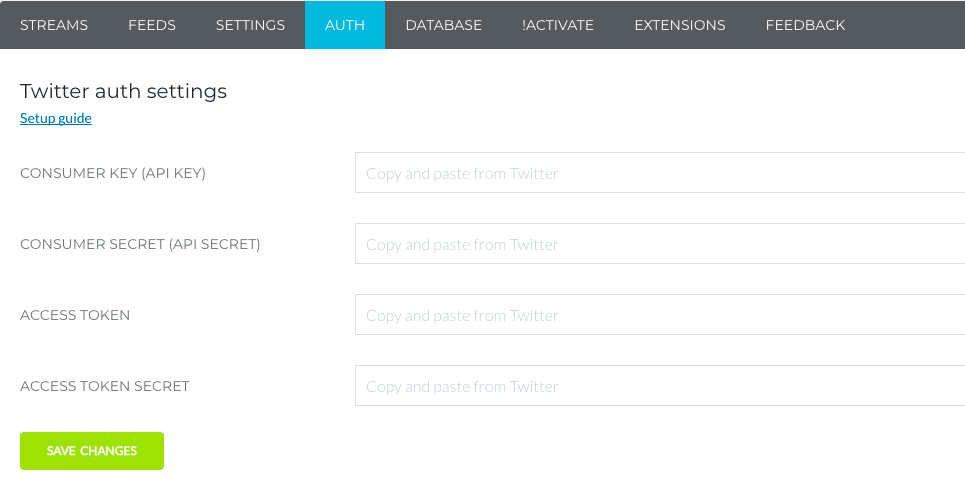
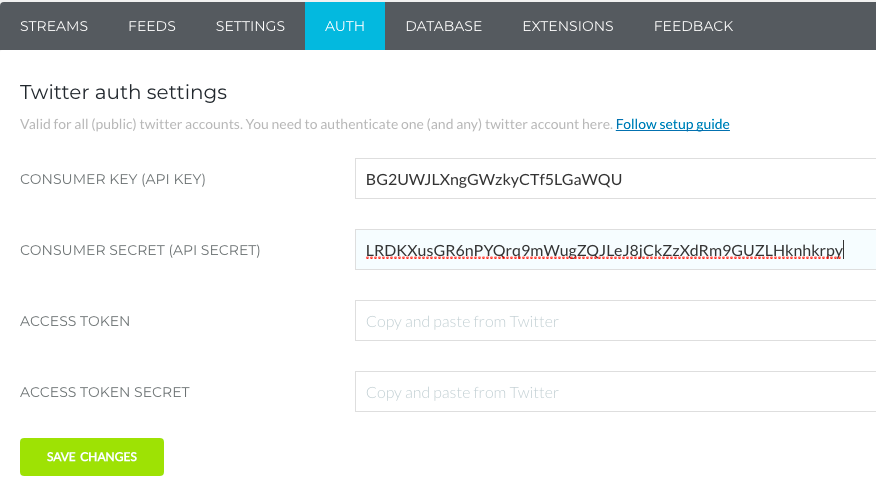
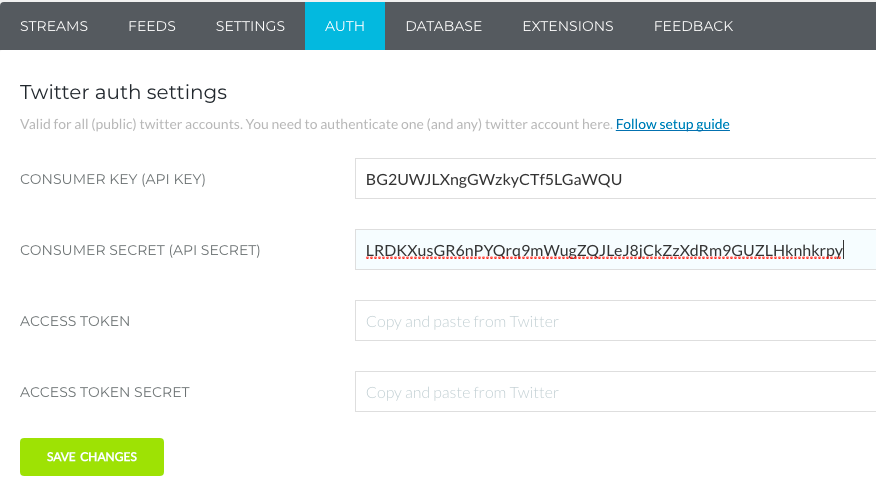
Rendez-vous ensuite dans l’onglet “AUTH” du Plugin.

Allez, c’est parti pour paramétrer vos comptes réseaux sociaux. C’est la partie la plus technique mais pas de panique : ensuite, tout le côté ludique commence !
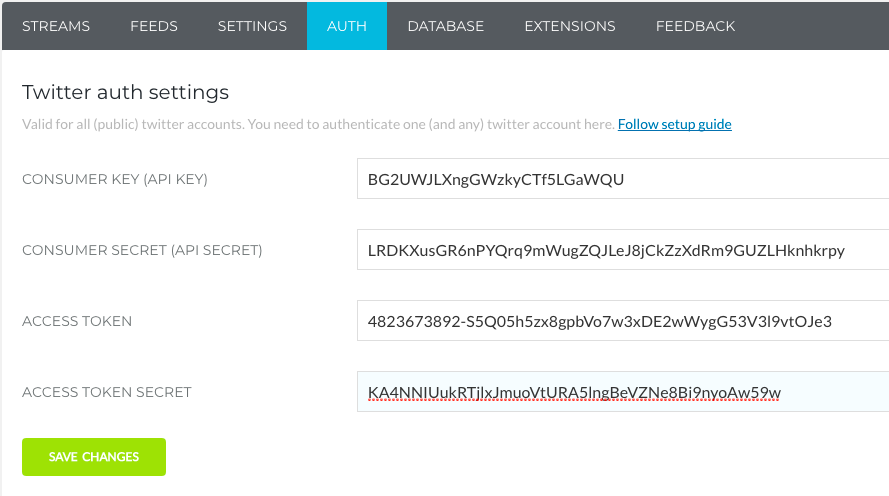
1.1 Pour Twitter
Rendez-vous sur https://apps.twitter.com et connectez-vous à votre compte Twitter si ce n’est pas fait. Puis cliquez sur le bouton “Create New App”.

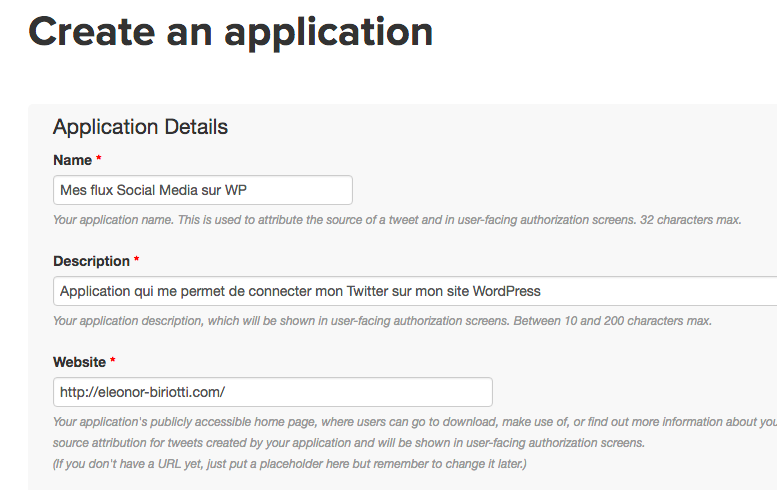
Sur la page qui s’affiche, renseignez le nom de votre application, et décrivez-la rapidement. Ce nom importe peu : il vous permettra uniquement de repérer qu’il s’agit du plugin Flow-Flow pour votre WordPress ; ne vous creusez donc pas trop la tête.
Renseignez soigneusement l’URL de votre site web. Puis cochez la case d’acceptation des conditions, et cliquez “Create your Twitter application”.

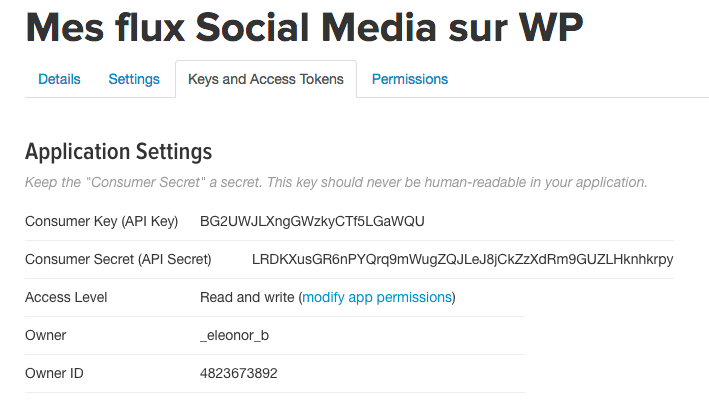
Rendez-vous ensuite dans l’onglet “Key Access and Tokens” ; gardez cet onglet ouvert.

De retour dans WordPress, remplissez les champs “CONSUMER KEY (API KEY)” et “CONSUMER SECRET (API SECRET)” tels que vous les avez trouvés sur la page précédente.

Pour les deux champs suivants, retournez de nouveau dans votre application Twitter.

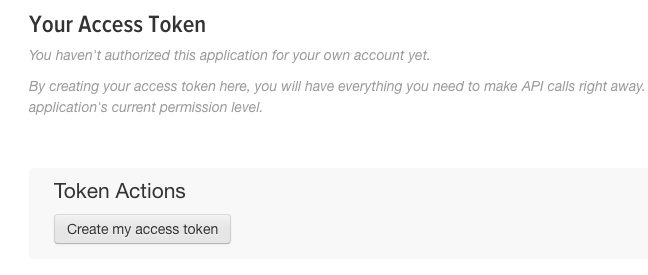
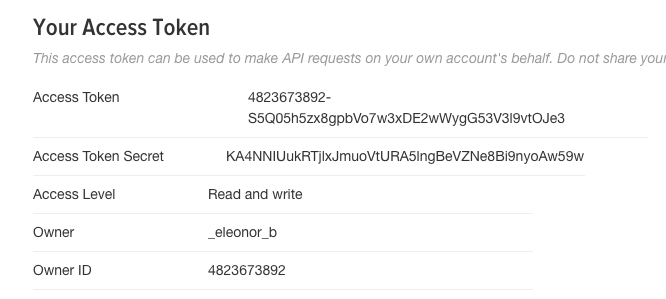
Tout en bas de l’onglet “Key Access and Tokens”, cliquez “Create my access token”.

Vous pouvez désormais renseigner, dans les options de Flow-Flow, les deux champs restants : “ACCESS TOKEN” et “ACCESS TOKEN SECRET”.

On sauvegarde avec le bouton vert, et voilà qui est fait pour Twitter !
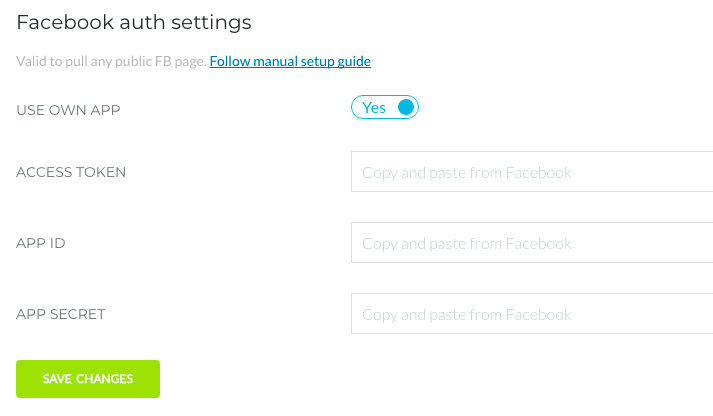
1.2 Pour Facebook
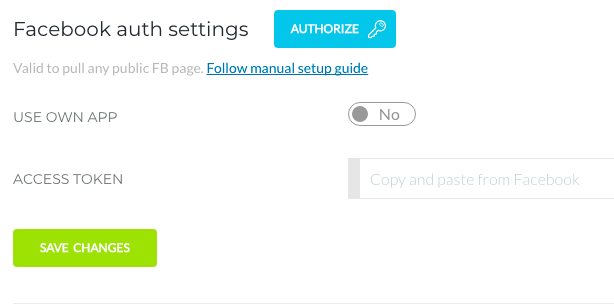
Pour Facebook, c’est beaucoup plus simple. Il vous suffit de décocher l’option “USE OWN APP” dans l’onglet “AUTH” du plugin Flow-Flow.

Un bouton “AUTHORIZE” apparaît alors automatiquement.

Vous n’avez plus qu’à cliquer dessus, vous connecter à votre compte Facebook, accepter le lien avec l’application Flow-Flow… et voilà, votre code est apparu dans le champ “ACCESS TOKEN” : sauvegardez, c’est plié !
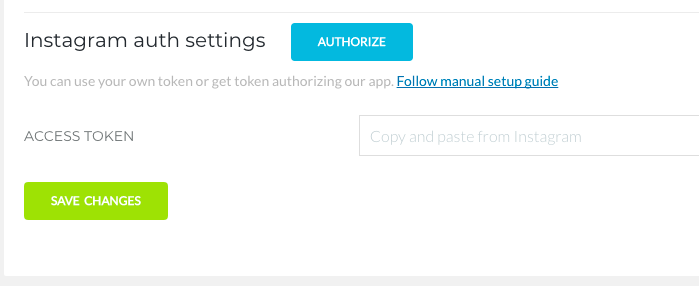
1.3 Pour Instagram
Procédez de la même manière pour Instagram : cliquez sur le bouton “AUTHORIZE”, et laissez votre champ “ACCESS TOKEN” se remplir automatiquement.

1.4 Pour YouTube
Allez, un peu de courage, pour YouTube, l’affaire est au même niveau de complexité…
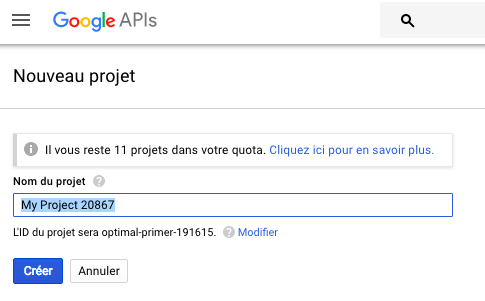
Rendez-vous à l’adresse suivante : https://console.developers.google.com. Cliquez sur le bouton “Créer un nouveau projet”.

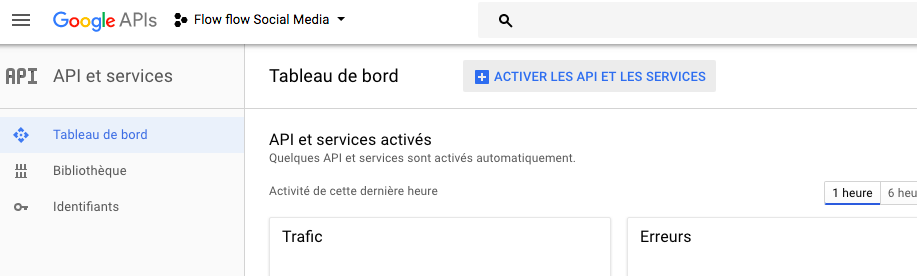
Donnez-lui un petit nom. Puis cliquez sur “Activer les API et les services” dans la barre du haut de la page.

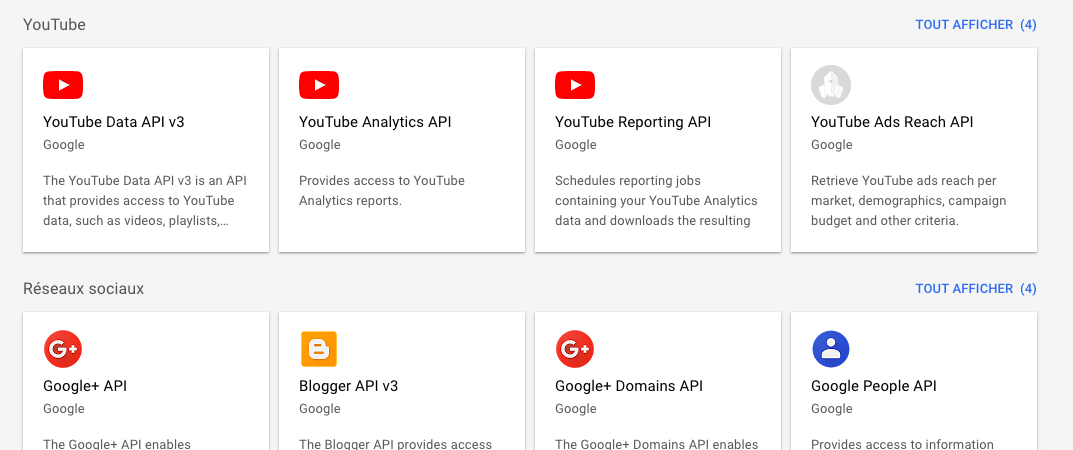
Sélectionnez dans la liste d’APIs qui s’affichent celle qui s’intitule “YouTube Data API v3”.

Cliquez ensuite sur le bouton “Activer.”

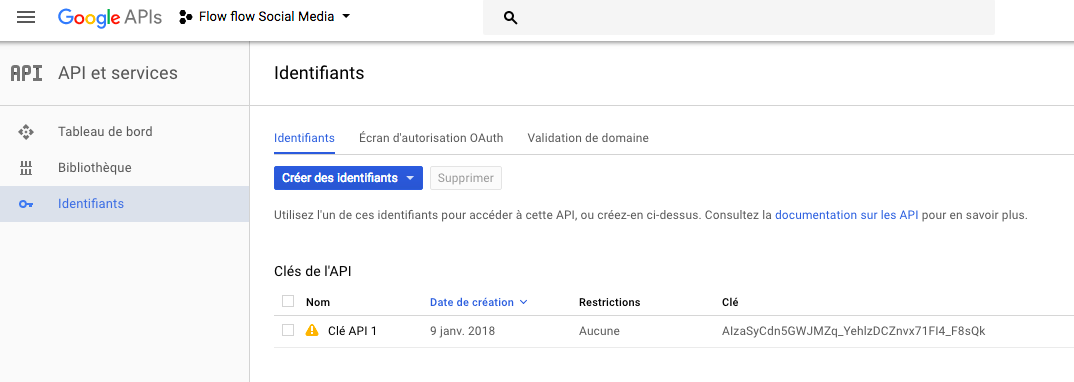
Dans la barre de gauche, cliquez ensuite sur “Identifiants” puis “Créer des identifiants”. Sélectionnez “Clé API”. Copiez-collez ensuite cette clé dans le champ “YouTube auth settings” du plugin Flow-Flow.

Et vous voilà prêt à créer vos premiers flux Social Media ! Respirez un bon coup, et on repart.
Étape 2 : Ajouter les flux Social Media au plugin Flow-Flow
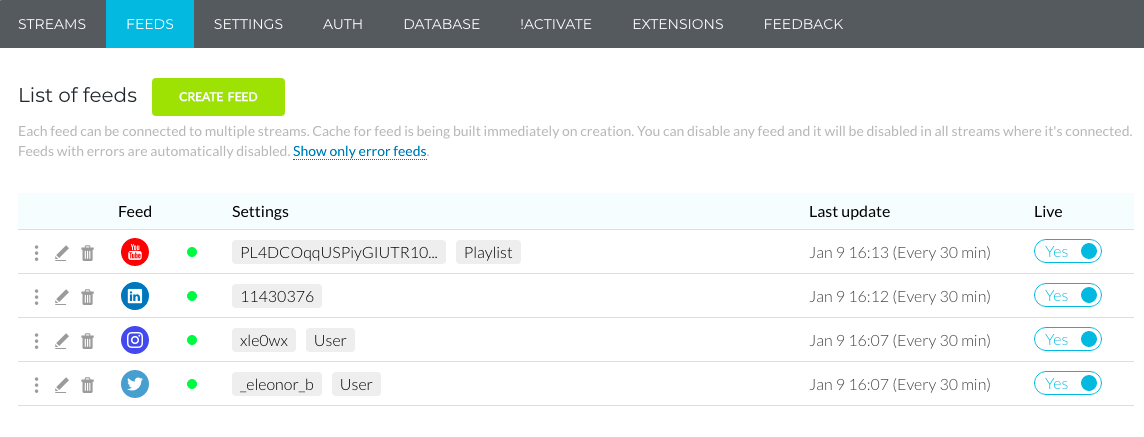
Cette étape se déroulera, quant à elle, dans l’onglet “FEEDS” du plugin Flow-Flow.

Comme vous pouvez le voir, j’ai déjà créé quelques flux à intégrer à mon propre Social Wall.
Très bientôt, vous devriez voir apparaître le même type d’interface, avec les pictogrammes qui vous indiquent quels types de “feeds” vous avez préparé.
Vous pouvez créer, à ce stade, autant de flux que vous le souhaitez : dès l’étape 3, vous pourrez choisir lesquels faire apparaître sur votre Social Wall personnalisé.
C’est parti !
2.1 Pour Twitter
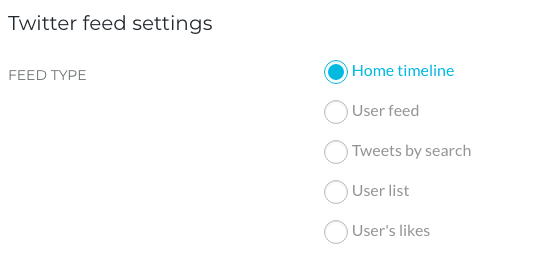
Cliquez sur le bouton “CREATE FEED”, et sélectionnez l’icône Twitter.

On vous propose alors 5 possibilités. Vous pouvez intégrer à votre Social Wall :
- Votre fil Twitter (Home Timeline) : Dans le champ “CONTENT TO SHOW”, il faudra alors renseigner votre nom d’utilisateur.
- Le fil Twitter d’un autre utilisateur au profil ouvert (User feed). Dans le champ “CONTENT TO SHOW”, il faudra alors renseigner son nom d’utilisateur.
- Une sélection de tweets par mot-clé ou hashtag (Tweets by search). Dans le champ “CONTENT TO SHOW”, il faudra alors renseigner… vous vous en doutez, ce mot-clé ou ce hashtag.
- Les tweets de la liste d’abonnés d’un utilisateur (User list). Dans le champ “CONTENT TO SHOW”, il faudra alors renseigner son nom d’utilisateur, et dans le champ “LIST NAME”… eh oui, le nom de sa liste.
- Les “likes” d’un autre twittos (intéressant si vous avez repéré un influenceur qui partage les mêmes centres d’intérêt que vous, par exemple). Dans le champ “CONTENT TO SHOW”, il faudra alors renseigner son nom d’utilisateur.
Les options suivantes vous permettent de filtrer le langage utilisé dans le fil sélectionné, et d’éventuellement garder les retweets et les commentaires qui ont été publiés sur les publications.
Choisissez à quelle fréquence vous souhaitez voir votre flux mis à jour, ainsi que le nombre de publications qui devront apparaître.
En activant l’option “MODERATE THIS FEED”, vous vous laissez l’opportunité de valider la publication, sur votre Social Wall, de chacune des publications du flux créé.
Une option que je ne recommande pas… parce qu’après tout, vive l’automatisation ! Sauf si, bien sûr, comme dans le cas de notre chauffagiste-plombier, vous souhaitez sélectionner certaines publications plutôt que d’autres.
Cliquez sur “ADD FEED” : il apparaît désormais dans une liste, dans l’onglet “FEEDS” du plugin. Un petit cercle vert vous indiquera que son intégration a bien fonctionné, et qu’il est prêt à être utilisé (à l’étape 3 de cet article).
2.2 Pour Facebook
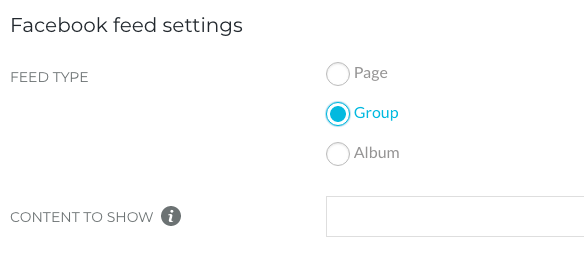
Pour ajouter au plugin un fil Facebook, procédez de la même manière : cliquez sur le bouton “CREATE FEED”, et sélectionnez l’icône Facebook.

Vous verrez que l’interface est sensiblement la même que pour Twitter. 3 options vous sont proposées, pour diffuser :
- Les publications d’un profil Facebook public. Il vous suffira pour cela de rentrer l’identifiant dans le champ “CONTENT TO SHOW”.
- Les publications d’un groupe Facebook. Rentrer pour ce faire son identifiant dans le champ “CONTENT TO SHOW”.
Conseil pratique : Pour trouver l’identifiant d’une page ou d’un groupe Facebook, rendez-vous ici : http://lookup-id.com/
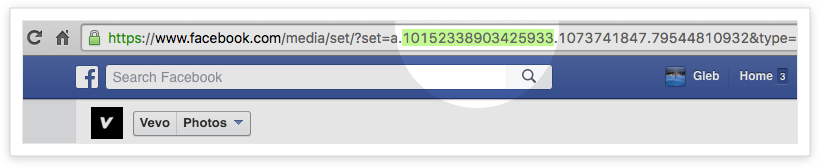
- Un album photo Facebook. Pour cela, il vous faudra trouver son “album ID”. Allez sur l’album en question, et sélectionnez, dans l’URL, comme suit :

2.3 Pour Instagram
Pour Instagram, même process de départ : Cliquez sur le bouton “CREATE FEED”, et sélectionnez l’icône Instagram.

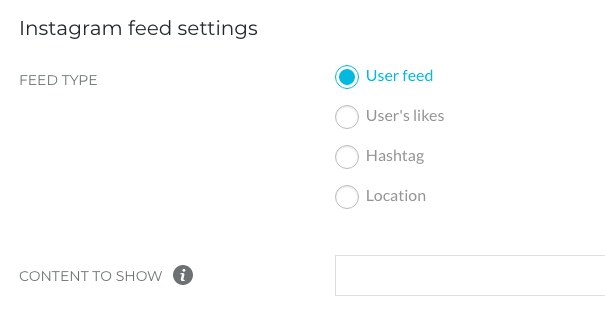
On vous propose alors 4 options. Vous choisissez alors d’utiliser :
- Les photos d’un compte Instagram ouvert (User feed). Dans “CONTENT TO SHOW”, rentrez le nom d’utilisateur en question.
- Les photos aimées par un utilisateur (User’s likes). Dans “CONTENT TO SHOW”, idem que la précédente option.
- Les publications liées à un hashtag en particulier (Hastag). Dans “CONTENT TO SHOW”, rentrez ce hashtag.
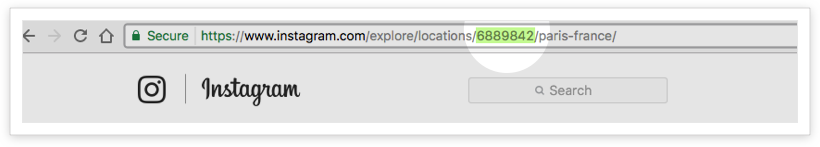
- Des publications liées à une localisation (Location) (intéressant si vous souhaitez créer un Social Wall dédié à une ville ou à une région, par exemple). Dans “CONTENT TO SHOW”, rentrez donc l’identifiant Instagram de cet endroit. Vous le trouverez en cliquant, depuis Instagram, sur l’endroit en question dans un post, puis en sélectionnant comme suit dans l’URL :

Simple comme bonjour, n’est-ce pas ?
2.4 Pour YouTube
Pour YouTube, idem : cliquez sur le bouton “CREATE FEED”, et sélectionnez l’icône YouTube.

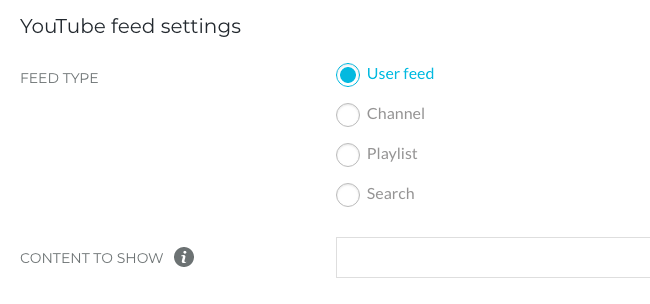
Face à vous, 4 possibilités. Vous pouvez sélectionner :
- Les vidéos publiées et likées par un compte YouTube (User feed) ; auquel cas, dans CONTENT TO SHOW, vous devrez rentrer le nom d’utilisateur en question.
- Uniquement les vidéos publiées sur une chaîne YouTube (Channel) ; même process que précédemment dans le champ “CONTENT TO SHOW”.
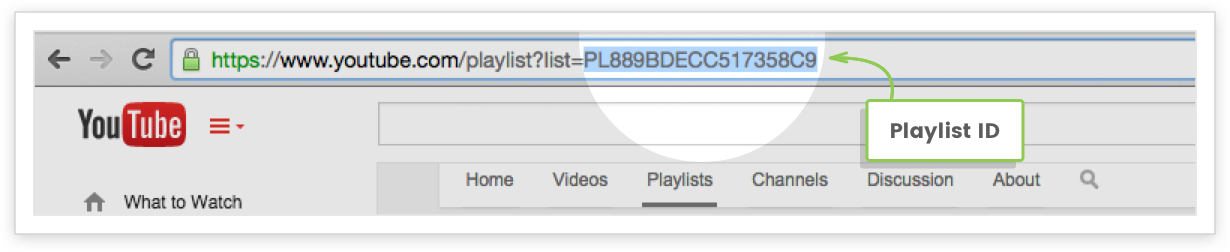
- Une liste de lecture créée depuis un compte YouTube (Playlist) ; pour cela, il vous faudra entrer l’identifiant de la playlist en question dans “CONTENT TO SHOW”. Pour le trouver, rendez-vous sur cette playlist, et sélectionnez-le comme suit dans l’URL :

- Les vidéos issues d’une recherche par mots-clés (Search) : à vous de rentrer dans “CONTENT TO SHOW” ces mots-clés.
Étape 3 : Créer votre Social Wall personnalisé
Nous voici à l’étape cruciale : vous allez choisir, d’une part, les “feeds” que vous voudrez voir apparaître sur votre Social Wall, mais aussi personnaliser l’apparence de ce mur.
3.1 Sélectionner les sources
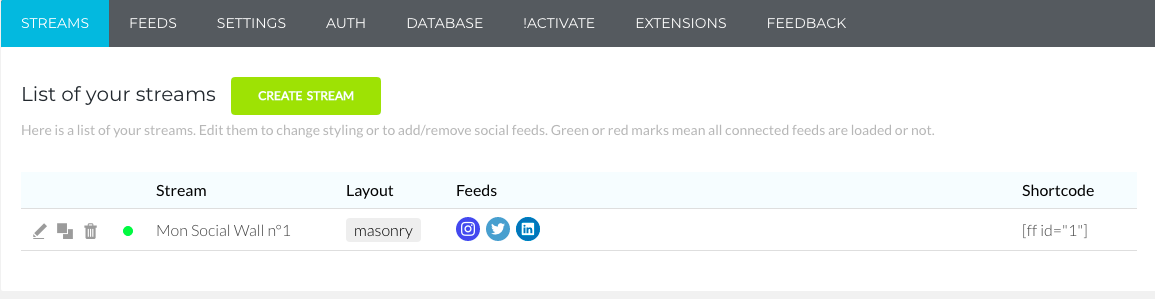
Rendez-vous dans l’onglet “STREAMS” de votre plugin Flow-Flow.

Comme vous le voyez ci-dessus, j’ai déjà créé mon premier Social Wall. Pour faire de même, je vous invite à cliquer sur le bouton “CREATE STREAM”.

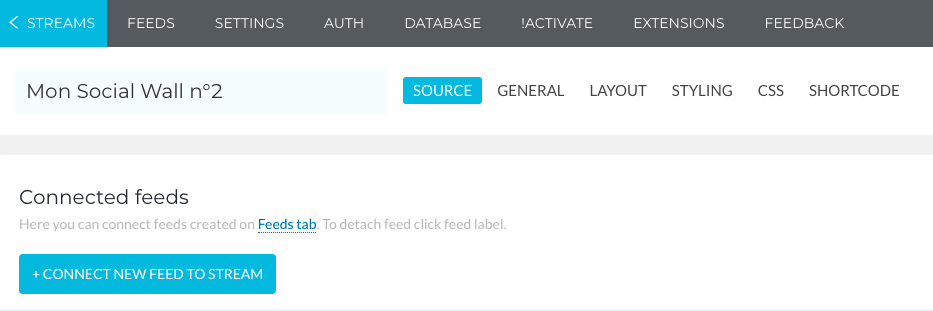
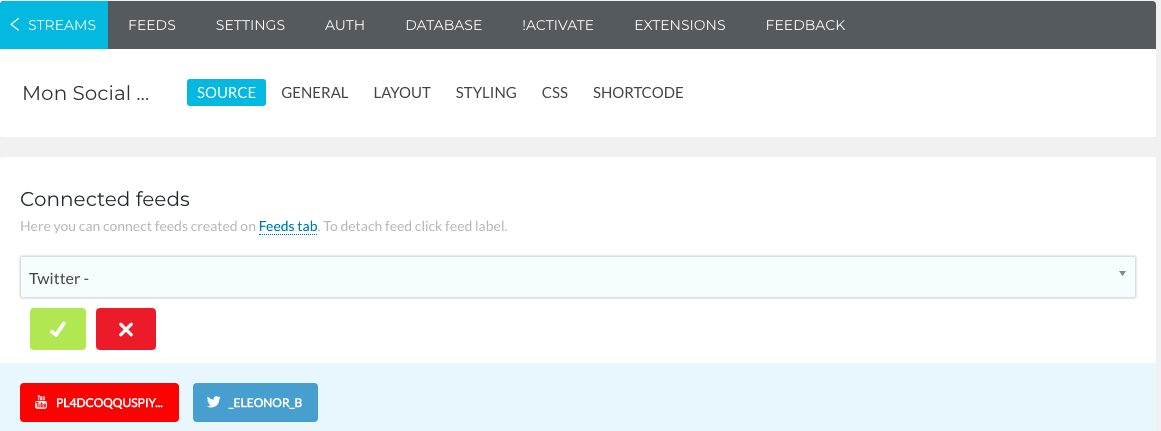
Vous atterrissez automatiquement dans l’onglet “SOURCE”.
Donnez un nom à votre Social Wall, puis cliquez sur le bouton “CONNECT NEW FEED TO STREAM”.

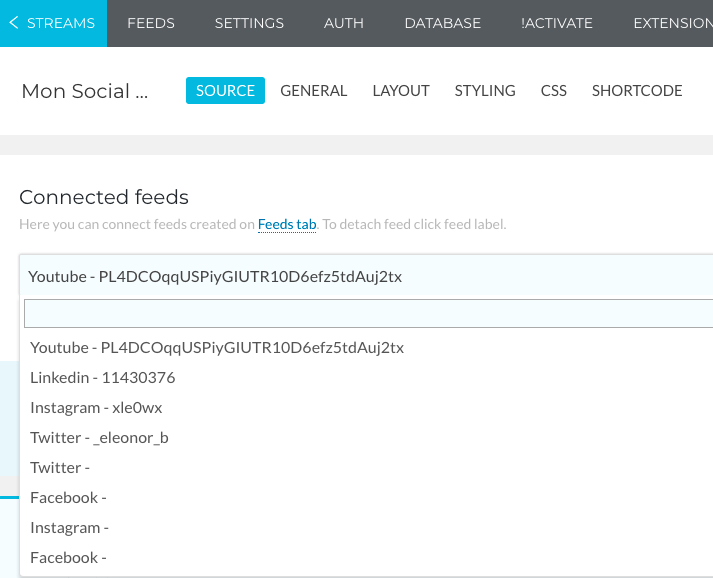
Une liste déroulante apparaît alors, dans laquelle vous pouvez sélectionner tous les flux que vous avez créés à l’étape précédente. Sélectionnez-en autant que vous le souhaitez, l’un après l’autre, en les enregistrant grâce au bouton vert.

J’ai personnellement choisi, dans cet exemple, de diffuser des vidéos issues d’une de mes playlists YouTube, ainsi que mon fil Twitter personnel.

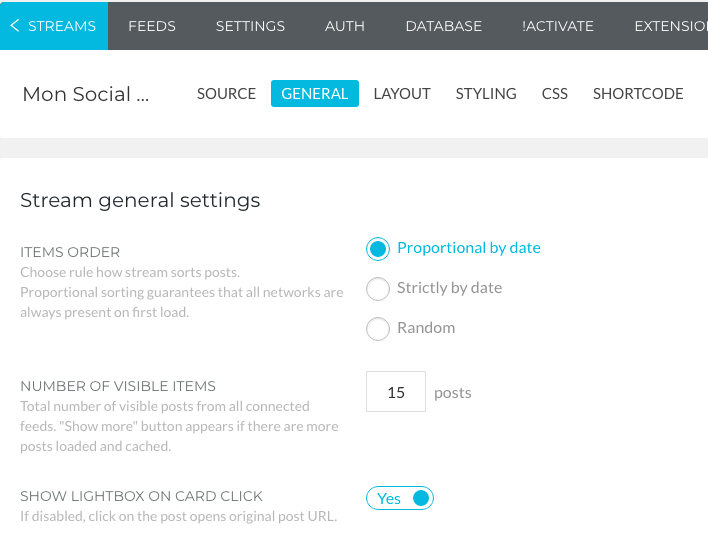
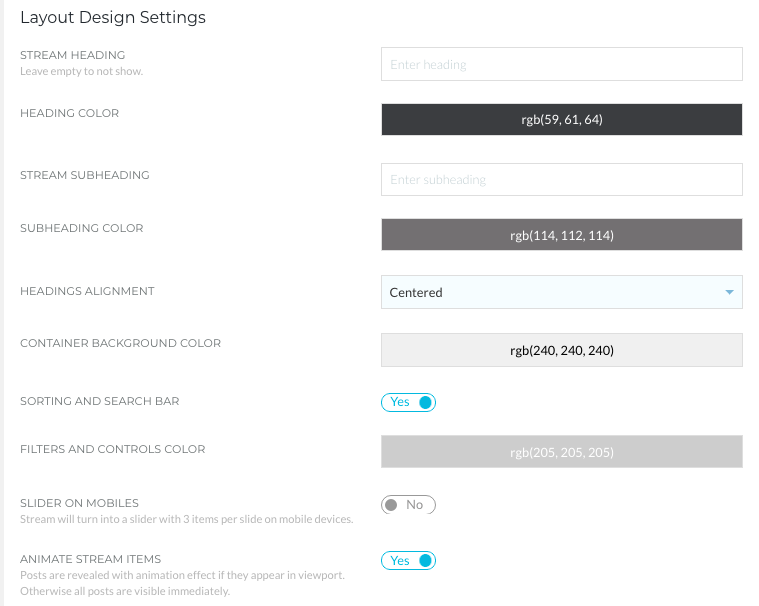
Dans l’onglet “GENERAL”, vous pouvez ensuite personnaliser les options de votre Social Wall. Les plus importantes me paraissent être les 3 premières :
- La façon de trier les différentes publications sur le Social Wall : soit par importance et par date, soit strictement par date, soit de manière totalement aléatoire. Je préfère personnellement la deuxième option, qui permet aux visiteurs de suivre mes actions sur les réseaux sociaux au fil du temps.
- Le nombre de publications visibles sur le Social Wall. Un bouton “voir plus” s’affichera quoiqu’il arrive s’il y a plus de publications à montrer, mais il vous faut choisir combien s’affichent par défaut.
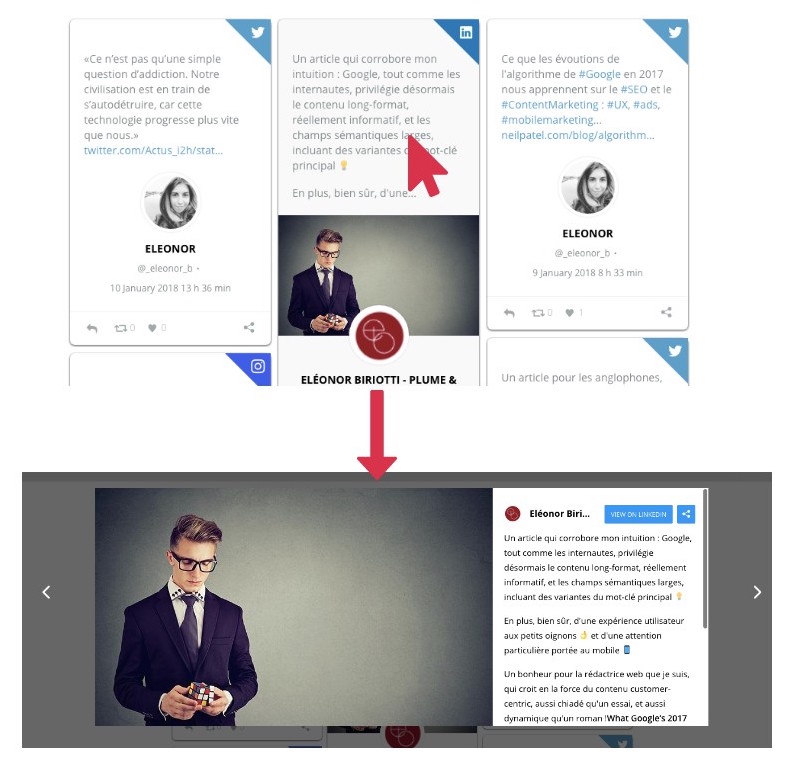
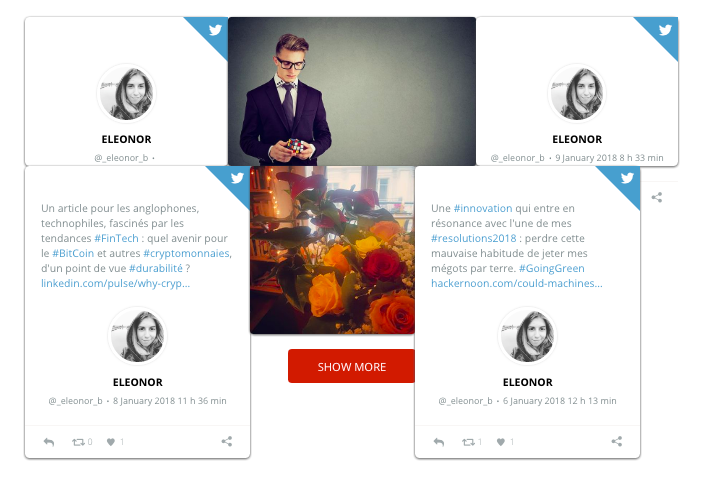
- L’option “SHOW LIGHTBOX ON CARD CLICK” : il s’agit d’une option qui permet, au clic, d’agrandir la publication. En voici un exemple ci-dessous :

Cette “lightbox” permet au visiteur de s’intéresser de plus près à une publication, mais aussi d’accéder aux likes et aux commentaires qui y ont été faits sur le réseau social. Pratique pour prouver l’engagement Social Media dont vous faites l’objet, à même votre site web !
3.2 Personnaliser le design de votre Social Wall
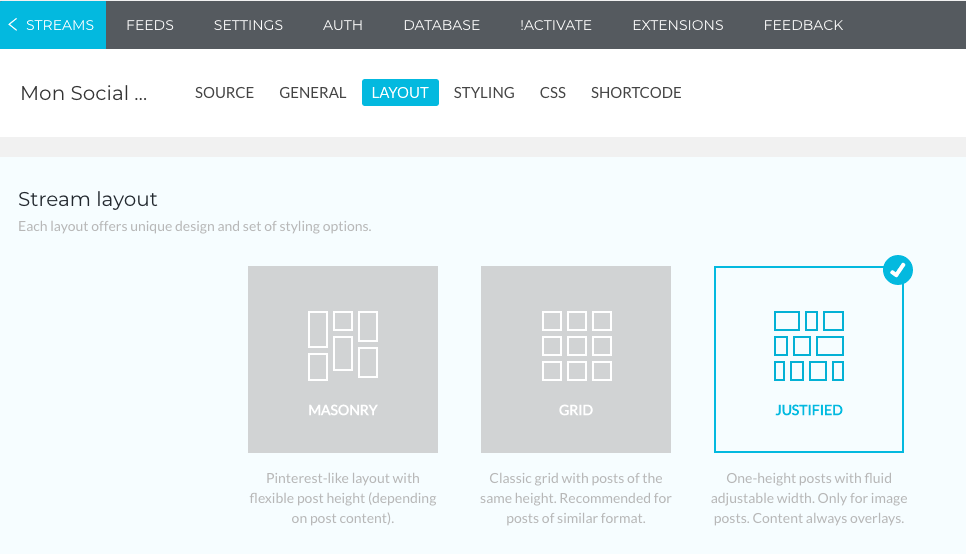
Dans l’onglet suivant, “LAYOUT”, il va s’agir de choisir quelle apparence donner à ce Social Wall.

Vous devrez d’abord choisir votre “Stream layout”, c’est-à-dire la forme que prendra votre Social Wall.

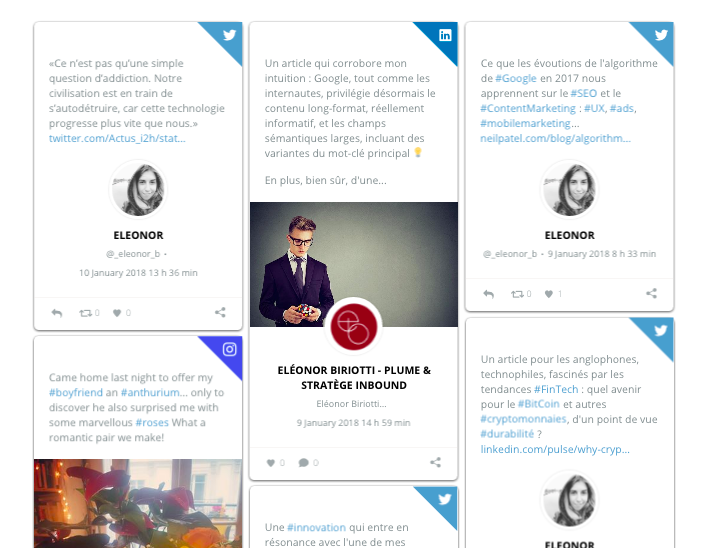
Le layout “Masonry” organise les publications comme des tuiles : lorsque leur taille est différente, les publications sont affichées en quinconce.

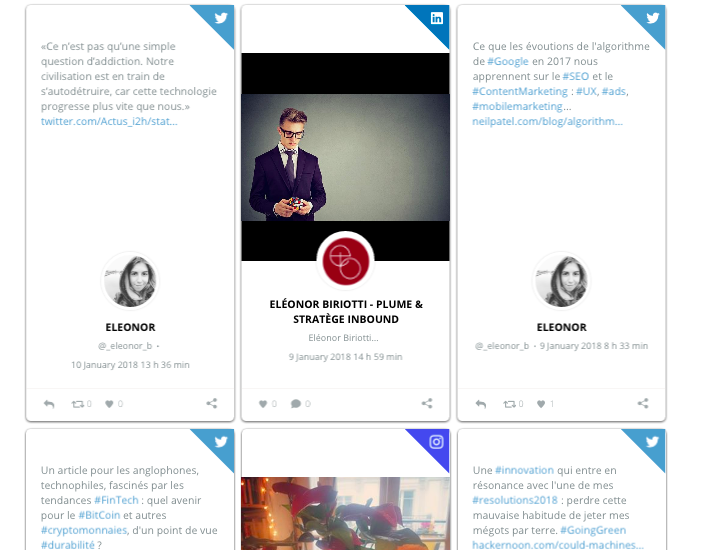
Le layout “Grid” les organise en grille : toutes les publications ont la taille de la plus grande qui s’affiche. Un aspect plus “propre”, plus sage aussi 🙂

Le layout “Justified” réduit toutes les publications à la taille de la plus petite. Ça ne fonctionne pas pour tous les types de publications, comme vous pouvez le voir sur mon exemple…
Pour ce premier Social Wall, choisissez d’abord le layout “Masonry”. Vous pourrez, une fois que votre Social Wall sera intégré à votre page, revenir dans cet onglet, et tester les différentes options, pour voir laquelle rendra le mieux.

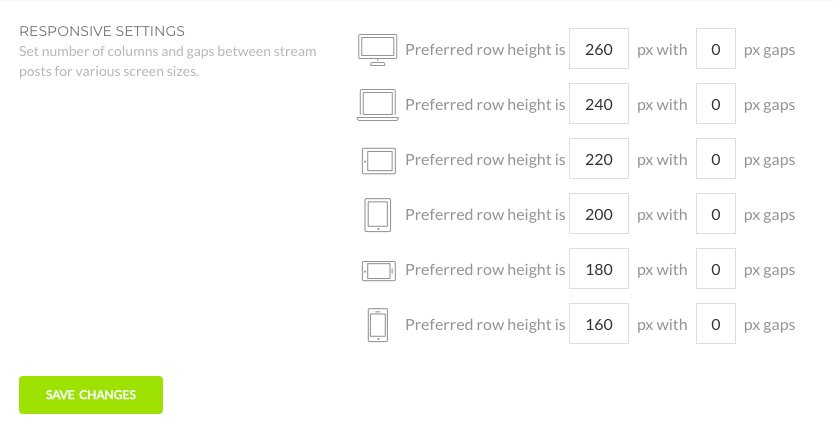
Plus bas dans l’onglet “LAYOUT”, on vous propose de changer les paramètres de responsiveness (c’est-à-dire la manière dont votre Social Wall s’adapte aux formats mobile et tablette).
Mon conseil : n’y touchez pas – le plugin produit déjà des Social Walls adaptés à tous types d’affichages.

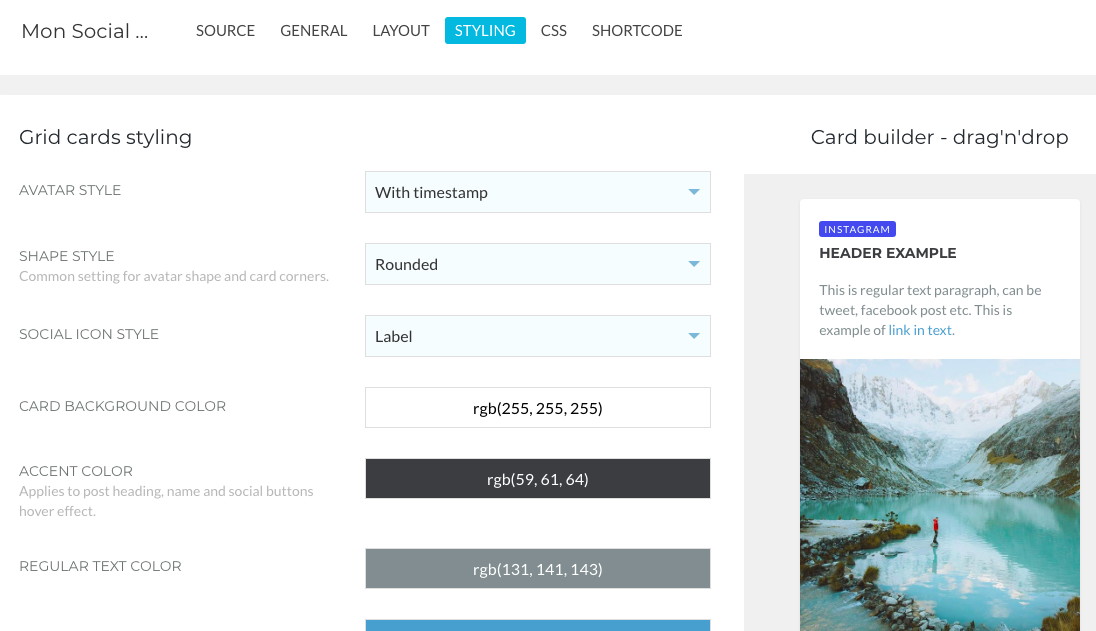
3.3 Personnaliser l’apparence des publications réseaux sociaux
Pour modifier l’apparence de chacune de vos publications (vos “tuiles” en quelque sorte), rendez-vous dans l’onglet “STYLING”.

Là, le plugin est extrêmement bien fait : il vous donne à voir, sur la droite, ce que donnerait le paramétrage du design de vos publications. Vous pouvez changer la manière dont les photos de profil apparaissent, les couleurs d’encadrement ou de fond de vos “tuiles”, l’alignement du texte…
À vous de tester l’effet de chacune des options, et de choisir celle qui vous semble la plus attrayante.
Si vous êtes un peu bricoleur, l’onglet suivant, “CSS”, vous permet de rajouter manuellement des lignes de code CSS pour personnaliser encore plus votre Social Wall.
Mais rassurez-vous : les options pré-enregistrées du plugin sont déjà assez complètes pour vous permettre un rendu proche de votre charte graphique, qui s’intégrera à merveille avec votre site actuel.
Le plugin vous permet de créer autant de Social Walls que vous souhaitez. Après ce premier essai fructueux, vous pouvez donc vous employer à en créer d’autres, associant d’autres types de contenus, segmentés d’une autre manière, pour d’autres cibles…
C’est à l’étape suivante que je vous explique comment intégrer ce Social Wall à l’une de vos pages !
Étape 4 : Intégrer votre Social Wall à votre site WordPress
Jusqu’alors, nous sommes restés dans le plugin Flow-Flow ; votre Social Wall est prêt, mais n’est diffusé sur aucune page de votre site WordPress. Voici venu le temps de montrer à vos visiteurs ce que vous leur avez concocté !
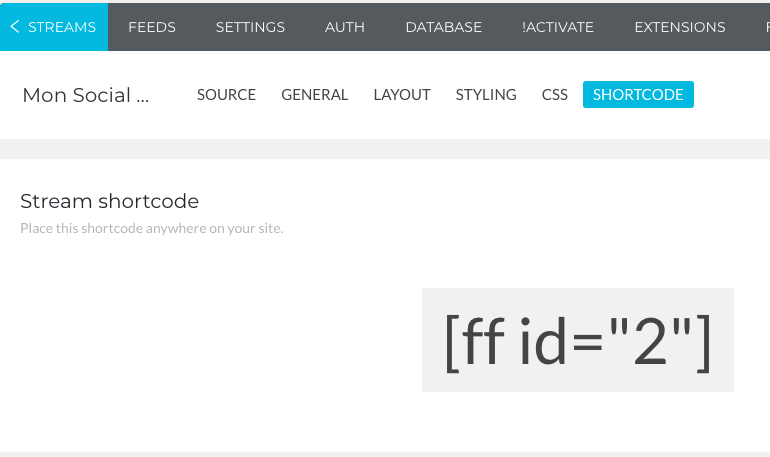
4.1 Récupérer le “shortcode” de votre Social Wall
Toujours dans l’onglet “STREAM”, rendez-vous dans le dernier onglet, nommé “SHORTCODE” (parcourez la définition dans le glossaire).

Voici le code individuel pour votre Social Wall ; copiez-le, et apprêtez-vous à le coller dans le code de la page de votre choix.
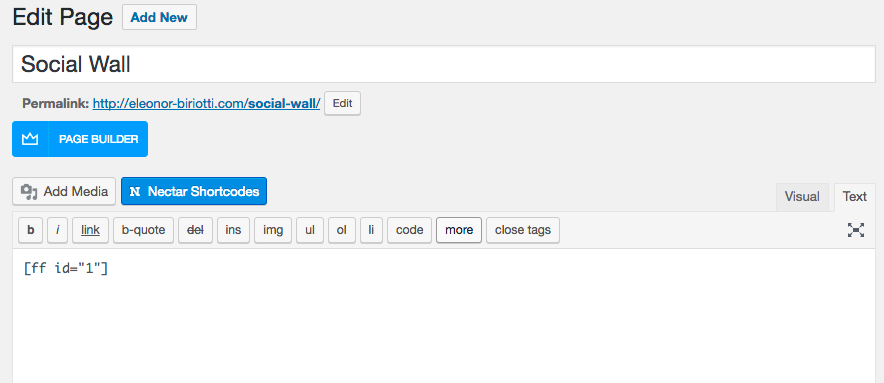
4.2 Insérer le shortcode sur la page de votre choix
Il vous est possible d’insérer ce shortcode sur la page que vous souhaitez : votre page d’accueil, une page interne déjà conçue, voire une page spécialement créée pour ce Social Wall.
Deux possibilités s’offrent alors à vous, selon que votre site utilise un constructeur de page ou non.

Soit vous créez une page dédiée à votre Social Wall, et y coller le shortcode dans le mode “Texte”.

Ou bien vous créez une nouvelle page, ou modifiez une page existante, avec son constructeur de page, et coller le shortcode dans un module (un bloc de texte, par exemple). Une option intéressante si vous souhaitez, par exemple, gérer les marges entourant votre Social Wall.
Dans mon cas, je j’ai fait avec Visual Composer mais cela fonctionnera avec n’importe quel constructeur de page (Elementor, Beaver Builder, Divi Builder, etc).
Conseil pratique : Et pourquoi pas intégrer votre Social Wall sous forme de widget ? Depuis l’onglet “Widgets” de votre interface WordPress, vous retrouverez le widget Flow-Flow. Une bonne pratique pour dynamiser un blog, ou une page produit. Attention toutefois à ne pas détourner l’attention du lecteur, qui doit se focaliser sur l’élément principal de votre page, et non ces publications dynamiques.
Dans une vidéo synthétique, l’équipe de Flow-Flow a résumé ces différentes étapes. À consulter si vous avez besoin de vous rafraîchir la mémoire rapidement :
Conclusion
Et voilà, votre Social Wall est en ligne, prêt à susciter l’engagement de vos visiteurs, et accroître le temps qu’ils passent sur votre site WordPress. Champagne !

Dans Flow-Flow, on apprécie :
- L’interface de configuration facilement maniable, une fois qu’on en a appris les rudiments ;
- La possibilité, dans la version payante, de modérer les publications que l’on souhaite voir apparaître sur son Social Wall, ou bien d’automatiser la diffusion du contenu si on n’a pas le temps ou l’envie ;
- L’adaptation automatique du Social Wall à tous les types d’écrans (ordinateurs, mobiles, tablettes) ;
- Une version gratuite déjà assez conséquente en termes de design : le layout “Masonry” fait bien le job à lui seul, et on peut en personnaliser les couleurs pour l’adapter à sa charte graphique ;
- Les addons disponibles pour aller encore plus loin :
- Advertisement & branding (19$) pour afficher des publicités ou tout simplement votre logo à votre social wall ;
- Broadcasting (19$) pour diffuser votre social wall sur grand écran lors d’un évènement (avec rafraîchissement automatique).
Mais dans Flow-Flow, on déplore quand même un peu :
- Le fait que le plugin et la documentation ne soient disponibles, pour l’instant, qu’en Anglais ;
- La phase d’autorisation de la récupération des données Social Media (l’étape 1 de ce tutoriel), un peu technique pour commencer une intégration somme toute sympathique
- L’absence de prévisualisation du design global du Social Wall (l’étape 3.2 de ce tutoriel), qui rendrait la démarche de création plus simple
- Une version gratuite limitée en termes de nombres de réseaux sociaux utilisés : on n’y trouve que les intégrations de Facebook, Twitter et Instagram
Pour tester la version gratuite de Flow-Flow, c’est par là !
Déjà convaincu de la puissance de Flow-Flow ?
Téléchargez la version PRO pour 39$
Que pensez-vous du plugin Flow-Flow ? Est-ce vraiment utile ou trop gadget selon vous ?
Si vous l’utilisez, montrez-nous vos exemples de Social Walls dynamiques, et partagez la façon dont vos publications Social Media influencent votre site. On a hâte de voir vos résultats !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour cet article et pour le tuto sur ce plugin qui répond exactement à mon besoin.
Ce qui est bien avec la marmite c’est qu’il n’y a même pas à demandé, on répond à vos demandes avant même de les exprimer 🙂
Ah ah, les grandes idées se rencontrent 🙂
Bonjour,
J’ai lu votre article très complet avec beaucoup d’intérêt. Si j’ai bien compris, Flow Flow permet de centraliser les flux de comptes sociaux dont on a les identifiants (les nôtres par exemple) mais ne permet pas de surveiller les flux basés sur un ou plusieurs hashtags précis qui sont publiés sur les réseaux indépendamment des comptes d’origine (à part peut-être pour Instagram), à l’image d’un Dialog Feed ?
Bonjour Alain,
C’est bien cela, à une exception près : Twitter, duquel vous pourrez intégrer des publications liées à un hashtag spécifique. Pour cela, il suffit de mettre le #hashtag sous ce format dans la case “Content To Show” lorsque vous créez votre fil. Par contre, le plugin ne vous permettra effectivement pas de suivre des publications Facebook avec un hashtag spécial.
J’utilise Flow-Flow pour ma veille, et ce qui est pénible et non mentionné ici, c’est que pour récupérer des flux Facebook en quantité et sur du long terme… c’est impossible ou alors très difficile. Le token généré n’est pas un token à long terme, il est limité dans la quantité et dans le temps. N’ayant que de la veille de pages Facebook à faire, je suis embêtée régulièrement, c’est dommage.
Bonjour Geoffray,
Merci pour ce retour intéressant ! Je n’ai pas encore eu le temps de tester Flow-Flow sur le long terme, et je garderai un oeil sur son rapport à Facebook. Un lecteur de la Marmite a effectivement mentionné ce problème… et je vous crois tous deux sur parole 🙂
En effet c’est un user token généré par Flowflow limité dans le temps, mais j’ai testé avec le user token récupérer sur : https://developers.facebook.com/tools/accesstoken/
qui est différent (long life je pense) et ça à l’air de fonctionner pour le moment… Affaire à suivre donc
J’utilise Flow-Flow depuis plusieurs années en gratuit et Pro, son évolution alterne bugs et correctifs réguliers, il faut dire que Facebook n’aime pas qu’on lui repique ses flux. A l’usage et après avoir essayé ses concurrentes c’est pour moi la meilleure des extensions de mur social.
Bravooo Eléonor !! je n’ai plus qu’a me mettre au boulot ! Bravo Alex pour cette nouvelle recrue ! J’en profite pour souhaiter une bonne année à toute la marmite !
Merci pour cet article. Je vais tester ce module au lieu d’un autre testé actuellement sur le site de notre asso mais très gourmand.
D’ailleurs qu’en est il de celui là niveau performance, poids, vitesse… ? Sur une page d’accueil, peut on le proposer sans pénaliser la vitesse d’affichage ?
Bonjour Christophe,
Flow-Flow utilise une méthode “smart cache”, qui permet d’optimiser le temps de chargement des Social Walls. Pendant mon test, je n’ai pas vu de grande différence de performance par rapport à avant son implémentation sur mon site. Vous devriez apprécier son côté light 🙂
Bonjour,
Merci Eléonor et la Marmite pour cette présentation très complète et fort intéressante 😉
La version gratuite est sympa et comme toujours si la version payante apporte de réels résultats, elle devient un très bon investissement à un tarif tout à fait correct. Tu m’as donné envie de tester tout cela, très rapidement.
Merci !
Super tuto. je viens de l’installer en 20 min et c’est pas mal du tout. Par contre je ne sais pas si l’on peut choisir ou non les post de la page en question (ex: facbook). Dans mon cas, ça fait un peut redondance avec mon portefolio.
Merci pour l’extension et je vais continuer à la tester.
Bonjour Frank,
Avec la version payante du plugin, vous pouvez modérer manuellement toutes les publications, depuis tous les réseaux sociaux, ce qui vous permet d’éviter les redondances entre les différents Social Walls créés, ou dans votre cas avec votre portfolio.
Super ! merci je chercher cela depuis la re-création de mon site… comment présenter mes derniers travaux photographiques ou vidéos sans tenir un blog irrégulier… alors que je partage au jour le jour sur les réseaux sociaux. je vais finement mettre au point cela ! merci pour l’article complet
Bonjour Alex,
Merci pour ce nouveau plugin super intéressant.
Par contre il n’ alourdie pas trop les performances de vitesse du site ?
C’est pas trop lourd les “allers-retours”. Pour ma part j’en aurai l’utilité pour Insta et FB.
Merci d’avance de ton retour !
Meilleures salutations !
Bonjour Céline,
J’ai été surprise du côté light de Flow-Flow, qui n’affecte que peu les vitesses de chargement des pages. Le plugin utilise un système de “smart caching” efficace, avec par ailleurs renouvellement du cache en tâche de fond. À tester sans modération, donc 🙂
Top c’est ce que je cherchais depuis la re-création de mon site et l’abandon de mon blog car difficile à alimenter en parallèle de facebook ! je creuse l’affaire de suit ! merci
“Content Manager en freelance, spécialiste de l’Inbound marketing et du BtoB”… lettres modernes ? Est-ce plutôt une langue étrangère ?… je plaisante.
Beau travail Eléonor, complet à ingurgiter avec pondération.
Je cherche la version inverse : créer une page facebook d’association à partir d’un site en WP.
Notre asso nationale réclame une page facebook, mais nous avons un site WP privé-public très actif ou chaque membre identifié peut entrer un article ou un événement et le publier. Est-ce que je peux créer une page facebook automatique à partir des 10 derniers articles et éventuellement des articles directs sur la page FB mais surtout là protéger et la laisser privée ?
Bonjour Guy,
Merci pour votre retour ! Depuis que j’ai quitté l’enseignement, j’avoue avoir quelque peu changé de langue de prédilection 😉
Il existe un seul moyen de rendre votre page Facebook privée : affecter à chacun des membres un rôle, puis la passer en “non-publiée”. Ce qui devrait, normalement, s’accorder sans problème avec le plugin Facebook Auto Publish que mon collègue Thibault a testé en début de mois sur la Marmite.
Merci pour ce super article ! J’ai tout compris. Comme d’hab vos articles sont très clairs.
Merci beaucoup.
Bonjour,
J’ai installé cet intéressant plugin mais ce qui est décrit dans l’article “3.3 Personnaliser l’apparence des publications réseaux sociaux” ->
Pour modifier l’apparence de chacune de vos publications (vos “tuiles” en quelque sorte), rendez-vous dans l’onglet “STYLING”.” ne fonctionne absolument pas chez moi; je ne peux rien modifier, rien visualiser.
Le plugin fonctionne car je récupère bien mes postes (uniquement depuis Instagram) mais la “mise en page” est vraiment pas jolie
Bonjour Agnes,
Difficile de vous dire pourquoi vous ne pouvez pas personnaliser l’onglet “Styling”. Dans les discussions post-vente, les développeurs du plugin invitent les utilisateurs ayant rencontré ce type de problème à les contacter directement, pour qu’ils voient au cas par cas. Navrée de ne pouvoir vous aider plus ! N’hésitez pas à me tenir au courant si vous contactez le support.
Bonjour,
Merci Eléonor pour ta réponse, me voilà rassurée 😉
Meilleures salutations.
Eléonor,
Bravo et merci pour ce plug-in facile à installer (grâce à tes explications) et à utiliser.
Au plaisir d’en découvrir d’autres, grâce à la fabuleuse équipe WPMarmite.
Vous êtes au top !
Com’laplume
Bonjour Eléonore, bonjour Alex,
Le fameux « plombier-chauffagiste » dont il est question au début de cet article a enfin mis en ligne son mur social.
Vous pouvez en avoir un aperçu ici : https://www.monplombier57.fr, dans l’option « Mes réseaux sociaux ».
Par la même occasion, voici des nouvelles du plug-in suite à mes échanges avec le support Flow-Flow :
1 – La fonctionnalité « Show lightbox click on card » :
Elle est bien jolie mais tout en anglais. Les traductions seront ouvertes via LOCO Translate.
« We will release update with translations at closest weeks »
2 – Le mécanisme d’autorisation Facebook :
On peut utiliser la leur … mais elle est partagée,
« When somebody using our app for authentication, he is getting automatic token prolongation, but also there is a risk to reach limits because app is shared between plugin users ».
Les deux autres systèmes proposés (créer sa propre application Facebook en « long-living » ou en « never-expires ») ne sont pas stables et vont être revus,
« we’re considering optimizations for this ».
3 – Datation des posts
Les mises en forme des dates ne sont pas satisfaisantes ; 3 choix « Short », « Classic » et « WordPress ».
Les 2 premières sont trop typées « british » et si on utilise l’option « WordPress » il faut savoir que la moindre modification concerne l’ENSEMBLE DU SITE … pas tip-top.
Je leur en ai parlé et voici la réponse : « We are agreeing. This feature needs some improvements, but we will need time to find the best way to implement it ».
4 – La gestion du cache
Il faut savoir que ce plug-in utilise son propre cache pour être performant, ce qui est louable.
Par contre, ce cache est archivé dans les tables « flow-flow » de la base de données … donc ne vous étonnez pas si vous voyez grossir le mammouth 😉
Voilà pour mon petit retour d’expérience en espérant qu’il sera utile.
Encore merci Eléonore et Alex pour votre coup de pouce et … vive la Marmite !
Cordialement – Jean-Paul
Super ce Social Wall, Jean-Paul ! Merci de nous l’avoir partagé, ainsi que vos retours sur le plugin, très constructifs. À très bientôt sur la Marmite !
Que dire si ce n est que merci d avoir pensé pour nous ?
Je suis developpeur tout débutant et cela fait trois mois que je suis régulièrement la marmite qui ne cesse de me suprendre par la qualité de ses articles, conseils et tuto 😊
Un dernier mot : ENCORE !
Merci Eléonor pour ce retour.
J’en profite pour signaler une insuffisance du plugin à propos du réseau social LinkedIn.
Nous y avons publié un post contenant deux images et déception … dans le mode d’affichage « Show lightbox click on card », il n’est pas possible de faire défiler les images.
Voici la réponse du support technique « Hi, we checked, and currently, there is no way on LinkedIn API available to achieve this » … dommage.
Bien cordialement
Merci encore Jean-Paul pour cet élément précieux. Effectivement, les fonctionnalités liées à LinkedIn sont celles qui m’ont finalement le moins satisfaite avec ce plugin, notamment le fait de ne pas pouvoir relier un compte personnel plutôt qu’une page entreprise. Je n’hésiterai pas à garder à l’oeil les évolutions de Flow-Flow, pour mettre à jour cet article si besoin !
Merci pour ce post très intéressant. J’ai une question concernant le plugin, en effet je souhaite l’utilisé pour le flux facebook de certaines de mes pages (et non pas mon compte privé) , mais quand je veux le mettre en place ça ne fonctionne pas. J’autorise bien l’appli mais je n’arrive pas a sélectionné ma page (ici une page artiste).
Je ne sais pas si je me fais bien comprendre….
Bonjour,
Comment vous faites pour afficher les 3 réseaux sociaux (facebook, twitter, linkedin) en fixe sur le coté gauche.
Et comment affichez vous les 3 cases en fixe sur le coté droit (CONSULTER LA LISTE, DECOUVREZ LE GUIDE, FORMEZ VOUS AVEC WPCHEF) ?
Bonjour, les icônes des réseaux sociaux viennent de ce plugin :https://warfareplugins.com/, et pour afficher les widgets fixement c’est celui la:https://fr.wordpress.org/plugins/q2w3-fixed-widget/
Bonjour et merci pour cet article.
J’ai un client qui souhaite afficher sur son site ses posts issus de LinkedIn. Automatiquement ou en choisissant quel post afficher, peu importe.
Or, si j’ai bien compris, ce plugin ne fonctionne que pour une page entreprise LinkedIn et pas un profil ?
Après des heures de recherche, je ne trouve rien qui aille dans ce sens… Quelqu’un pour m’éclairer svp ?
Bonjour, oui c’est bien ça
Bonjour, merci pour ce super article !
Savez-vous si l’intégration de Flow Flow à un site amène un atout en terme du référencement, avec forcément l’apport de mots-clés et de contenus réguliers, à la manière d’un blog ?
Merci et à bientôt
Bonsoir. A priori non ça n’apporte rien si ce n’est des actualités régulières sur l’un ou l’autre.
Bonjour wpMarmite,
Merci pour tout les tutoriels que vous faites, c’est absolument génial, c’est du super bon boulot. On comprend très vite !
J’ai une petite question, est-il possible avec ce plugin de synchroniser ses réseaux sociaux, pour que sur une page facebook par exemple les publications qui y sont mises sur la page vont directement sur un site web wordpress ?
Merci d’avance, continuez comme ça !
Bonjour, ce plugins sert exactement à ça 😉
Bonjour, merci pour l’article. par contre le lien pour le token access ne fonctionne pas. comment faire pour obtenir le token access svp? Merci!
Bonjour, essaye de voir avec le support du plugin.
Bonjour,
Je tente de générer le token pour obtenir le code pour “ACCESS TOKEN” pour Linkedin. Sauf que la page dont vous faites référence ne fonctionne https://apigee.com/console/linkedin.
Pouvez-vous m’aider à ce sujet svp ?
Merci d’avance.
Bonjour, on va se renseigner.
Bonjour,
Merci beaucoup pour cet article, très intéressant, et très complémentaire à la doc en anglais fournie par FlowFlow. Je souhaite créer un social wall pour un site, qui puisse afficher, dans un seul et même social wall, différentes pages ou comptes Facebook, comptes Twitter, ou LinkedIN. Au delà de la grosse logistique à mettre en place pour récupérer toutes les autorisations, est ce qu’il est possible de créer ce genre de social wall avec ce plugin ?
Merci beaucoup pour votre aide!
Bonjour, il me semble que oui en revanche tu ne pourras pas mélanger toutes les publications
Aie ! J’adore ce plugin que j’utilise sur beaucoup de sites clients mais il vient d’être retiré de la librairie WordPress pour des failles de sécurité !
https://wordpress.org/plugins/flow-flow-social-streams/
Est ce que vous avez d’autres solutions plugins du même style ?
Bonjour,
Ils sont en train de corriger le problème a priori donc attends la MAJ 😉
Ok 😉 Pas de solution alternative aussi intéressante malheureusement …
Non, c’est pour ça que je te conseille d’attendre 😉
Merci pour ce bel article. Depuis début 2018 les fonctionnalités concernant Linkedin ont elles été améliorées ?
Exemples
1) Peut on relayer sur le site WPress les posts publiés dans son journal d’actUalites LinkedIn
2) idem pour les articles publiescdans PULSE ?
Un grand merci pour votre retour 🙂
Bonjour,
je te conseille de regarder directement sur la page du plugin voir si ce qu’ils te proposent correspond à tes attentes.
Bonne soirée
Bonjour,
avez vous trouvé une solution à votre demande pour générer le token Linkedin ?
Je rencontre le même problème.
Merci d’avance de votre retour 🙂
Bonjour,
toujours pas :-/
Bonjour, merci pour cet article.
Je rencontre par contre un souci avec la version Lite, la tâche Cron censée se rafraichir pour récupérer les flux Facebook ne s’exécute jamais sauf manuellement.
J’ai trouvé une première piste ici https://docs.social-streams.com/article/60-stream-not-updated , la tâche figure bien dans la liste des cron à exécuter mais je ne vois pas ce qui pose problème
Je ne sais pas si quelqu’un a déjà rencontré ce problème et est ce qu’il a pu le résoudre.
Merci !
Bonjour,
Suivant ton serveur la tache cron peut être un peu aléatoire.
Tu as contacté le support?
Bonjour,
Merci pour cet article ! Je suis en train de construire un blog et ce pluging m’intéresse.
J’avais quelques questions à ce sujet :
Peut-on mélanger les cartes avec des articles WordPress ? Puisque j’ai vu le logo dans les flux.
J’utilise DIVI, je me pose encore la question pour créer mes articles si j’utilise la section « PROJET » de Divi ou « Articles » de wordpress.
Effectivement avec Divi je peux créer un portefeuille filtrable, mais uniquement compatible avec du contenu dans « PROJET ».
Et pourquoi je parle de ça ? Parceque je voudrais savoir comment est la barre qui permet de filtrer le contenu.
J’ai vu qu’il y a une barre de rechercher et juste a sa gauche les logos des différents réseaux sociaux pour n’afficher que celui ou l’on clique.
Question : Peut-on sélectionner plusieurs catégories ? Par exemple Twitter et YouTube, et ne pas sélectionner Facebook ?
Comment est le filtre pour les articles ? Peut-on le filtrer par les catégories ? Apparaissent-elle a coté des logos Facebook, Twitter, etc. ?
Désolé cela fait beaucoup de questions !
Merci d’avance de ta réponse !
Bonjour, si j’ai bien compris il te faut surtout ce plugin: https://diviplugins.com/downloads/portfolio-posts-pro/
Re !
J’ai trouvé ma réponse .. directement sur leurs sites, je me suis emballé et j’ai dévoré ton article et dans la foulée crée le commentaire.
Alors c’est le plugin qu’il me faut !! Depuis très longtemps je recherche un plugin qui me permet de filtrer mes articles par rapport à ses catégories, alors celui-ci le permet, mais va plus loin puisqu’il fait également réseaux sociaux !
Il n’est pas cher et je vais le prendre direct !
Mais comme je suis embêtant, j’ai une dernière question mais elle est facile :
La licence est-elle pour un seul site, où je peux l’installer sur plusieurs sites ?
Merci !
Bonjour, elle est pour plusieurs sites.
Salut les cuistots 🙂
Pour info la compatibilité du plugin avec Linkedin est suspendue depuis le début mars 2019 🙁
L’API 2.0 de linkedin qui vient de sortir interdit pour l’instant de récupérer les flux :
https://engineering.linkedin.com/blog/2018/12/developer-program-updates
L’éditeur du plugin commente il y a quelques jours la situation :
Hi, sorry, but we can’t give you estimates for when Linkedin will be available again
Dommage, c’est justement la fonctionnalité qu’il me faut pour mon client.
Super article, très complet comme bien souvent !
à préciser tout de même que Linkedin ne fonctionne plus (depuis plusieurs mois apparemment…) sur Flow-Flow ce qui est très dommageable.
Ce n’est pas de votre faute bien évidemment, mais pour ma part j’ai acheté le plugin de part cet article et je n’ai vu qu’après leur problème d’API avec Linkedin.
Vous devriez y mettre un petit update/warning, même si ce n’est pas directement votre rôle.
Bonne continuation à la marmite!
Bonjour; “just my 2 cents” comme on dit; un point sur mon expérience avec Flow-Flow en ce début 2020 : je cherchais un plugin du genre car mon site “hobby” est mis à jour quand je peux, mais je prends le temps de partager régulièrement des articles sur la page Facebook correspondante.
Je suis très content du plugin pour l’instant, en attendant une refonte complète du site (le theme actuel date de 2015 et ne correspond plus vraiment aux tendances actuelles) : (je cherche un bon et beau thème magazine moderne, actuel et bien suivi; j’hésite à passer à Elementor avec un pack dans le genre… Si vous avez des conseils, je suis preneur 😉 )
2 choses :
1) Si je passe par “authorize” au niveau de l’authentification, je ne peux qu’autoriser mon compte perso et pas une page que je gère, il ne donne pas le choix; il faut donc passer par sa propre app (own app = yes), ce qui est assez facile à faire, en suivant les indications ici : https://docs.social-streams.com/article/46-authenticate-with-facebook#method2
A priori dans ce cadre-ci avec l’app il n’y a pas de limites dans le temps.
2) Comme je partage des articles externes, l’url de l’article est ramenée, ce qui n’est pas très joli, et mène directement sur le site d’origine de l’article et pas sur la page Facebook de mon site, contrairement au clic sur la photo qui amène bien sur la page Facebook. Mais bon, en attendant mieux, ça fait vivre le site quand même.
Voilà…
Merci Laurent pour ton retour d’expérience. A bientôt sur la Marmite. Belle journée à toi
Bonjour,
Superbe article mais en faisant des tests, il semblerait que la fonctionnalité permettant d’ajouter un flux Linkedin ne fonctionne plus. Peut être que l’API est différente aujourd’hui ? Auriez-vous une solution alternative ?
Merci pour vos partages d’expériences sur le sujet 🙂
Bonjour,
Effectivement. A priori FlowFlow est dessus et il n’y a qu’à attendre qu’ils publient la nouvelle API.
Bonne journée
Bonjour Eléonor et Alex.
J’ai lu avec attention cet article qui confirme notre choix d’avoir intégré Flow-Flow professionnel au site wordpress de notre festival associatif.
Deux questions pour lesquelles je sollicite vos compétences si c’est possible :
– nous n’arrivons pas à faire apparaître les flux Instagram sur le mur social et pourtant nous observons des connections régulières plusieurs fois par jour à heures quasiment fixes sur le compte Insta, venant probablement de Flow-Flow. Quelqu’un vous a-t-il signalé ce problème ?
– nous avons réalisé une newsletter automatique en utilisant Paper.li, basée sur des flux Twitter et Google Alerte, mais celle-ci ne peut reprendre les flux Facebook (chasse gardée ?). Est-ce que Flow-flow génère lui-aussi un flux RSS à partir de tous les posts qu’il a collecté sur les réseaux sociaux (et donc Facebook) ? Nous n’en avons pas trouvé trace dans la doc ni dans votre article.
Merci d’avance pour vos réponses ou conseils.
Bonjour, merci pour vos quetsions. Malheureusement nous n’avons pas de réponses à vous apporter. Je n’ai rien vu dans leur doc technique effectivement. Le mieux serait de contacter leur support directement. Ils pourront mieux vous renseigner (https://docs.social-streams.com/article/128-support-policy). Bonne journée
Bonjour,
Petite edit : Linkedin a été supprimé du Plugin en Mai 2019.
Merci pour cet article,
Sophie
Bonjour Sophie, merci pour l’info, on va mettre l’article à jour. Bonne journée
Bonjour Eleonor,
merci pour cet article très complet. Pouvez-vous me dire si cela fonctionne bien pour Linkedin ? En effet, il apparait dans votre article alors que quand on intègre le plugin Flow-Flow via wordpress il n’est pas indiqué. Je souhaite avoir un mur des publications Linkedin de mon profil sur mon site.
Merci d’avance pour votre réponse.
Cordialement.
Bonjour, il semblerait que Flowflow ait retiré l’intégration Linkedin car la prise en charge de leur API ne leur permet à priori plus pour le moment.
Bonjour, pour info, Flow-Flow n’est pas super bien développé. Il n’est pas compatible avec Hyper DB (fait par Automattic et qui sert à WordPress). Il écrit directement dans la BDD et ne respecte donc pas le standard des réecritures “read/write”. Si vous avez une infrastructure en load-balancing je vous conseille de passer votre chemin.